If you are looking for the best CSS Triangles for your dream project, you are in the right place. There are many CSS Triangle examples available in the market.
In this article, I have listed the ten best free HTML and CSS Circle Triangles for your web-based project.
You can easily download these Triangles with just one click and use them for your websites and applications.
So, without wasting any more time, let’s start our list.
1. CSS Penrose Triangle

CSS Penrose Triangle was Created by startinmerc.
2. Pure CSS Animated

Pure CSS Animated was Created by Ana Tudor.
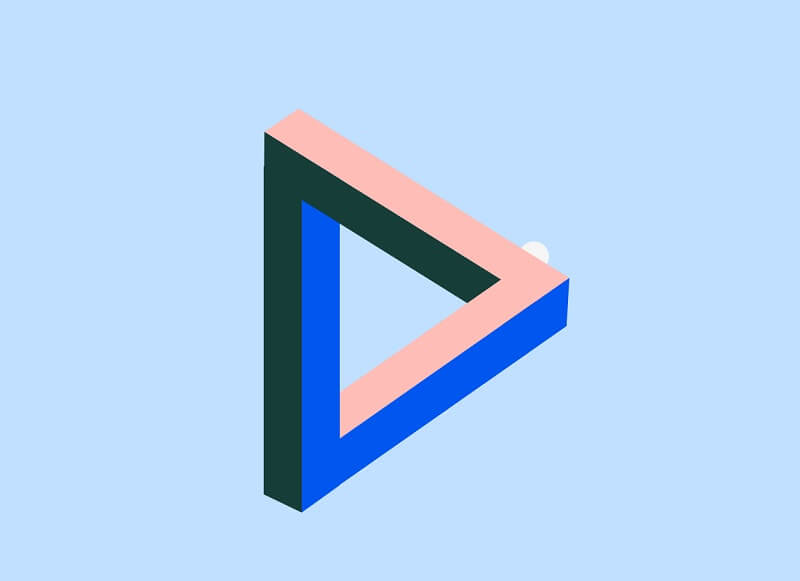
3. Penrose Triangle

Penrose Triangle
Created by Mari Johannessen
4. Penrose Triangle

Penrose Triangle
Created by Dronca Raul
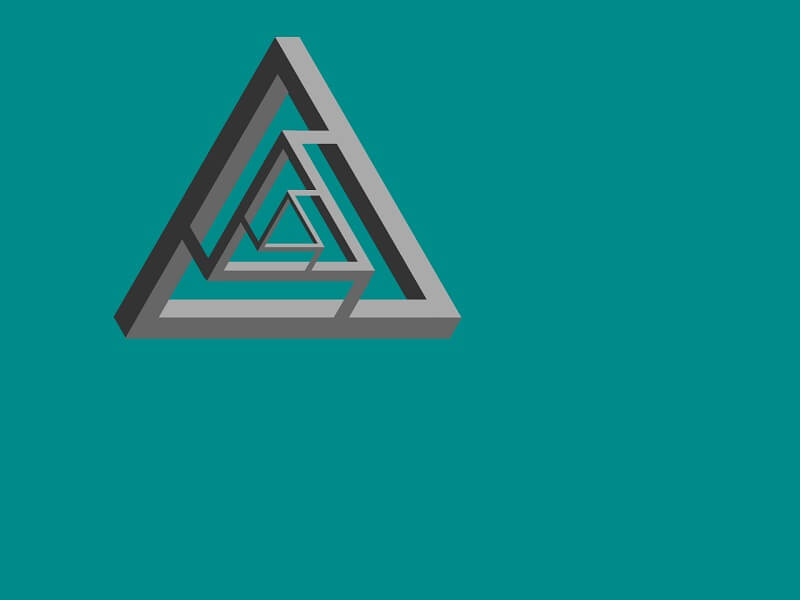
5. Penrose Triangle X3

Penrose triangle x3
Created by Loray O’Connell
Also, you can check: 14 Best Free CSS Circle Menus.
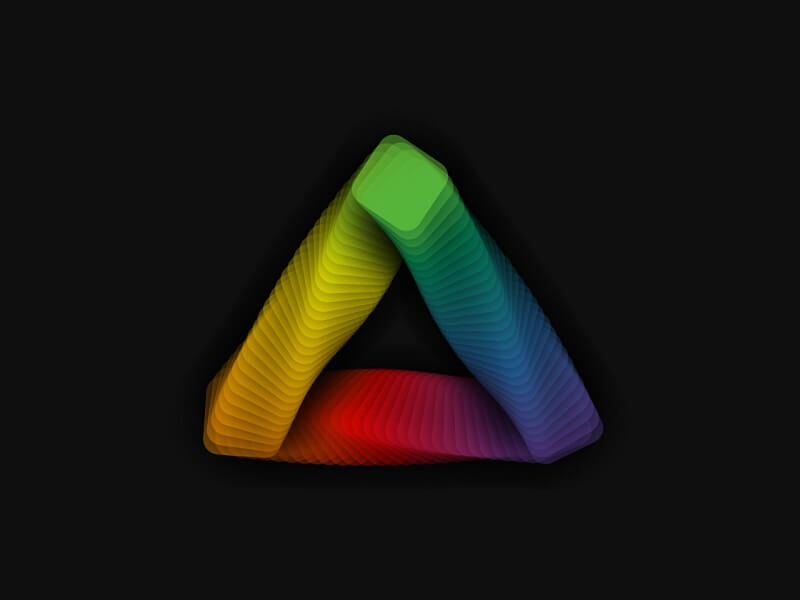
6. Chromatic Triangle

Chromatic Triangle
Created by Pita
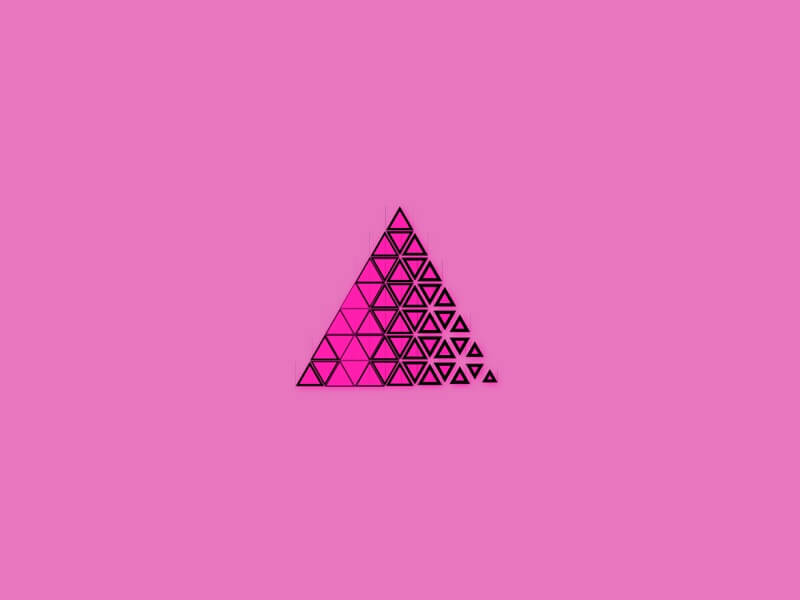
7. Triangles

Triangles
Created by Katy DeCorah
8. CSS Triangle

CSS Triangle
Created by Nick Salloum
9. Only CSS: Triangle

Only CSS: Triangle
Created by Yusuke Nakaya
10. Text + Double Triangle

Text + Double Triangle
Created by Mary
So that’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the ten best free CSS Triangles.
Also, if you really like this article, please share it with your friends and social media followers, such as Facebook, Twitter, etc.
In addition, if you have any questions about this article, please let me know in the comment section.
 Template You Free Templates, Themes & Resources
Template You Free Templates, Themes & Resources