Hello friends, if you are looking for the best CSS Circle Menus for your dream project, then you are in the right place. There are many examples available in the market.
In this article, I have listed the 14 best free HTML and CSS Circle Menus for your web-based project.
You can easily download these Circle Menus with just one click and use them for your websites and applications.
So, without wasting any more time, let’s start our list.
1. Warp Drive

Warp Drive! A pure CSS 3D Radial Menu
Created by Jamie Coulter
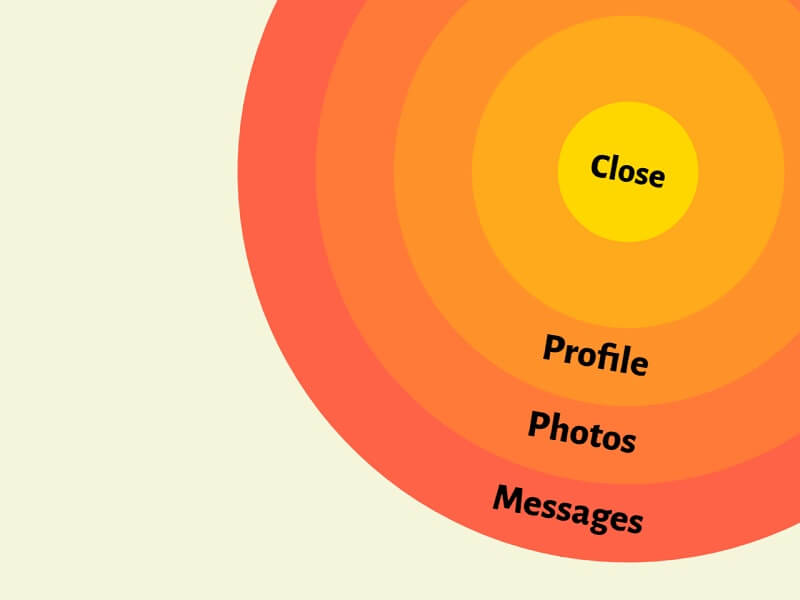
2. Rings Navigation Concept

Rings Navigation Concept
Created by Bennett Feely
3. Circular Menu

Circular Menu
Created by Kostadin
4. Circular Menu

Circular Menu, Navigation, Hamburger, Material
Created by Shyam Chen
5. Circular Spinning Menu

Circular Spinning Menu
Created by Marcel Lindig
Also, you can check: 16 Best Free CSS Text Glitch Effects.
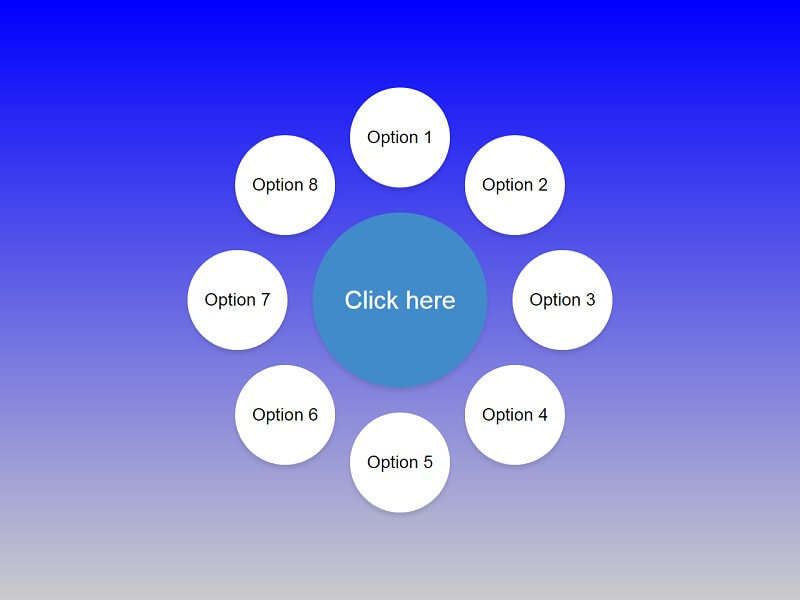
6. Circular Menu

Circular menu
Created by Mariano J.
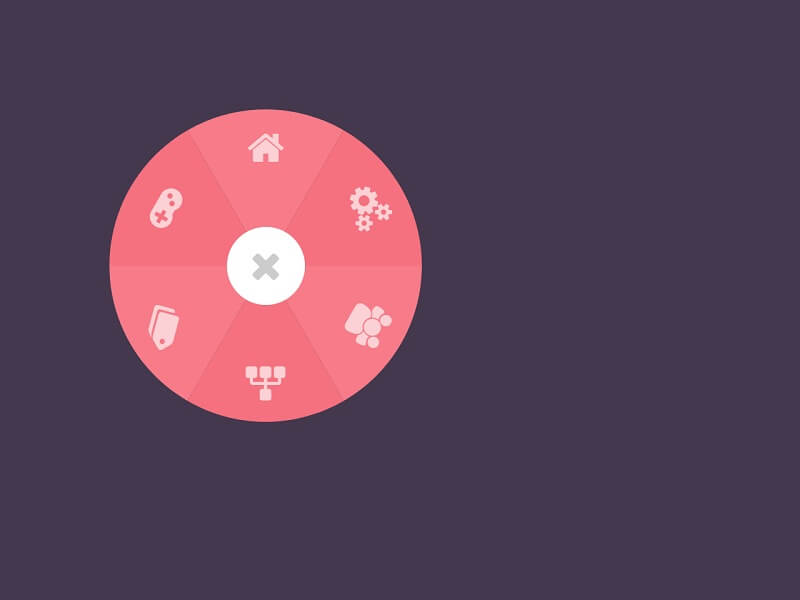
7. Simple Radial Menu

Simple radial menu
Created by Nikolay Talanov
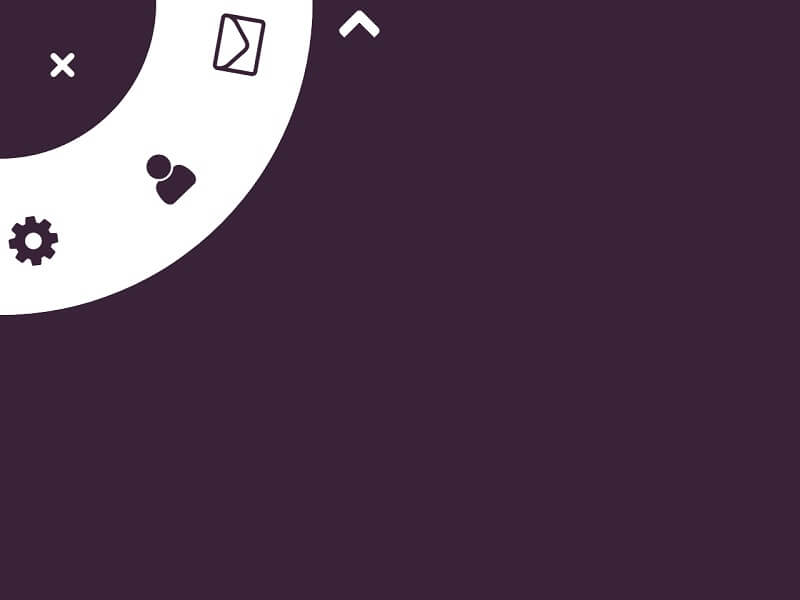
8. Floating Circular Menu

Floating Circular Menu
Created by Mahmoud
9. Animated Radial / Circular Menu

Animated radial/circular menu
Created by Creative Punch
10. Widget Spinner

Widget Spinner
Created by Ildar Sagdejev
Also, you can check: 7 Best CSS Paper Effects.
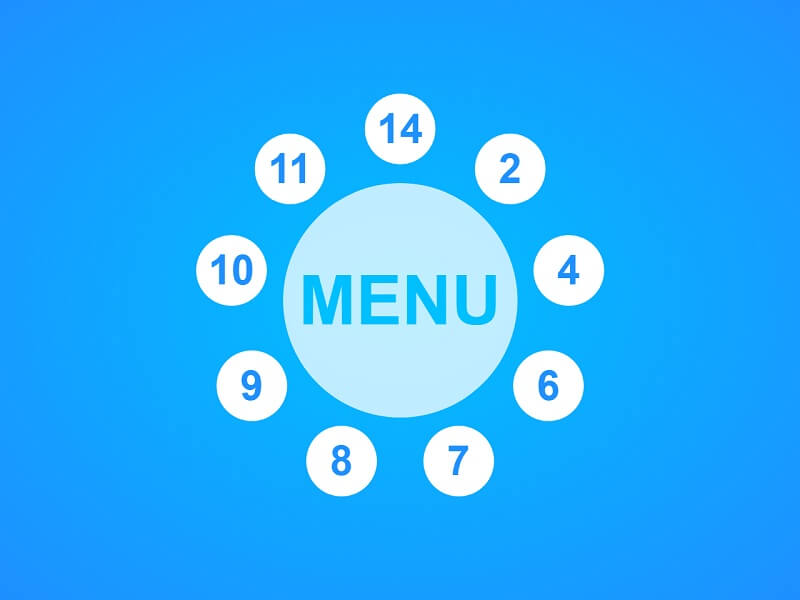
11. Circular Links Menu

Circular Links Menu (Responsive)
Created by Rachel Smith
12. Circular Menu

Circular Menu
Created by Raj Mahajan
13. Pure CSS “Spin-out” Menu

Pure CSS “Spin-out” Menu
Created by Billy
14. Circular Navigation Popout

Circular navigation popout
Created by Niels Van Limberghen
So that’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 14 best free CSS Circle Menus.
Also, if you really like this article, please share it with your friends and social media followers, such as Facebook, Twitter, etc.
In addition, if you have any questions about this article, please let me know in the comment section.
 Template You Free Templates, Themes & Resources
Template You Free Templates, Themes & Resources