When we hover over a text, border animation helps you to give your border a unique, personal style. Also, if you are looking for the best free HTML CSS border animation effects for your project then you are in the right place.
In this article, I have listed the 25 best free HTML CSS border animation designs that you can easily customize and use based on your need.
So without wasting more time let’s start the topic.
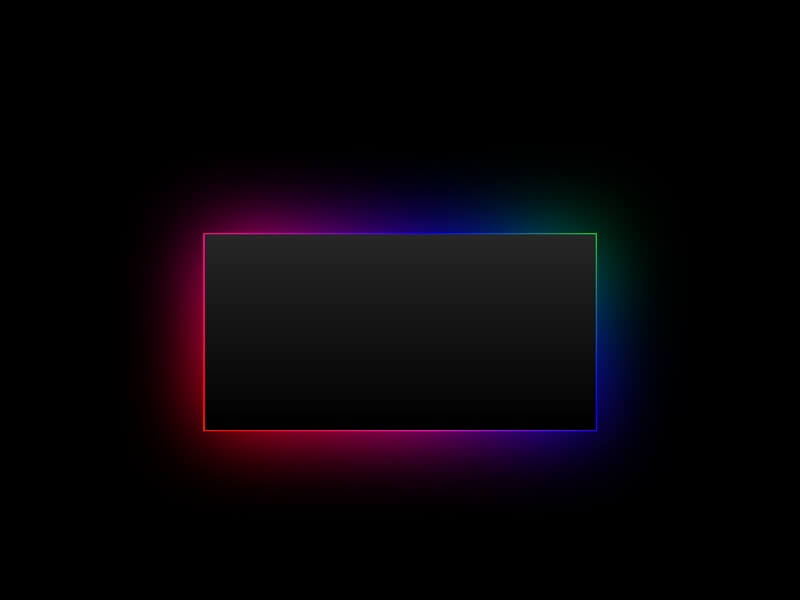
1. Animated Border Gradient

Animated Border Gradient
Created by Shaw
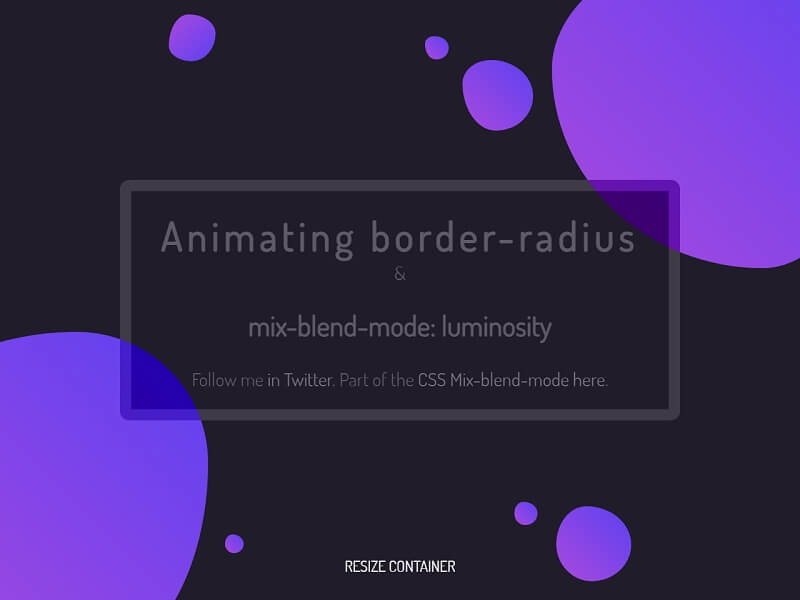
2. Animating Border Radius On CSS

Mix blend mode: luminosity and Animating border radius on CSS
Created by Andrej Sharapov
3. Border Animation

Border animation
Created by Inderpreet Singh
4. Single Element CSS Border Animation

Single Element CSS Border Animation and Ripple
Created by Peter Norton
5. Border Animations

Border Animations
Created by Harisankaran Parameswaran
Also, you can check: 24 Best Free HTML CSS Arrows.
6. SVG Rect Animate

SVG Rect Animate
Created by timming-au
7. Sass Button Border Hover Effect

Sass button border hover effect mixin
Created by Giana
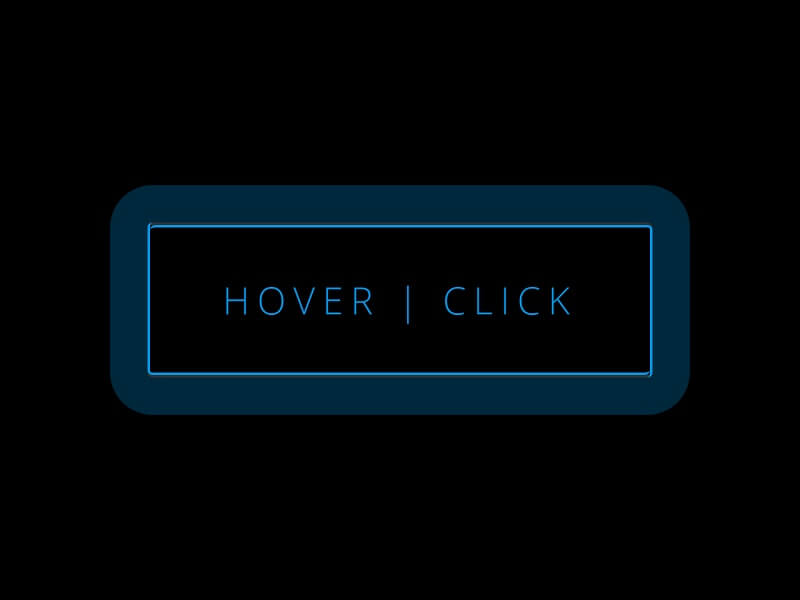
8. Double Border Animation

Double Border Animation that you can easily use for your project.
Created by Antares
9. Border Animation Without SVG

Border Animation Without SVG
Created by Owen Caisip
10. SVG Border Animation 1

SVG Border Animation 1
Created by cuonglh911
Also, you can check: 20 Best Free HTML CSS Hotspots.
11. Border Animation CSS

Border Animation CSS
Created by Swarup Kumar Kuila
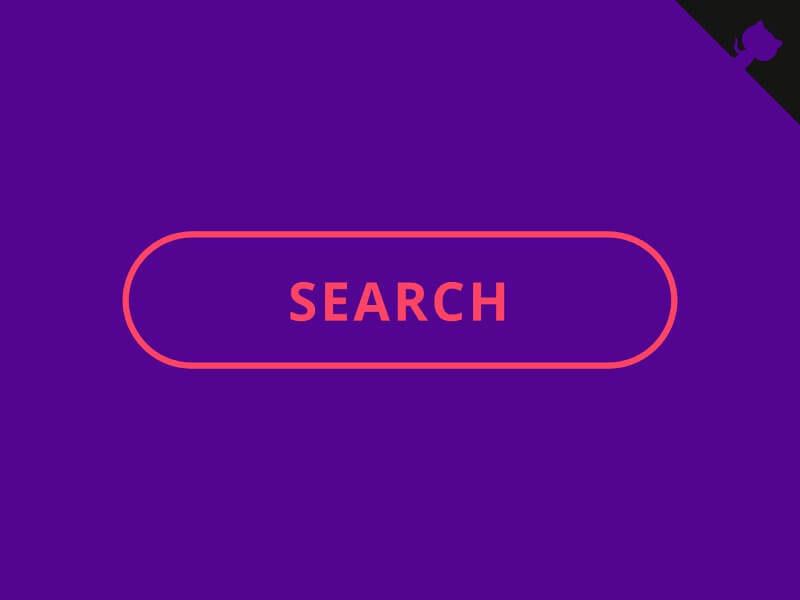
12. Border Animation

Search Interaction / Border animation
Created by Valery Alikin
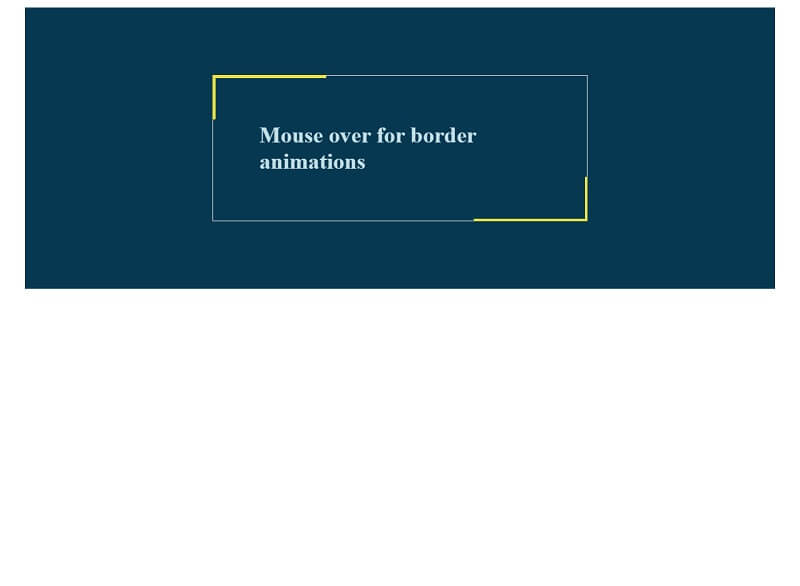
13. Animation On Border

Animation on border: hover
Created by Afsar Ahmed
14. Button Animations

Button animations
Created by Button animations
15. Loading Animation

Loading Animation that you can easily use for your next project.
Created by Simon Goellner
Also, you can check: 26 Best Free HTML CSS Pagination.
16. CSS Border Animation

CSS Border Animation
Created by Nick
17. Gradient Border

Gradient Border
Created by alphardex
18. Animated Border Gradient Effect

Animated Border Gradient Effect. It is attractive and beautiful. You can easily use it for your project.
Created by Jonathan Dauz
19. SVG Border Animation

SVG Border Animation that you can easily use for the project.
Created by Dominic Pfeil
20. SVG Border Animation 1

SVG Border Animation 1
Created by Zach Saucier
Also, you can check: 21 Best Free HTML CSS Calendars.
21. Border Animation

Border Animation design that you can easily use for your website.
Created by Denis
22. CSS Border

CSS border (using an SVG)
Created by Owen Louis Hoebregts
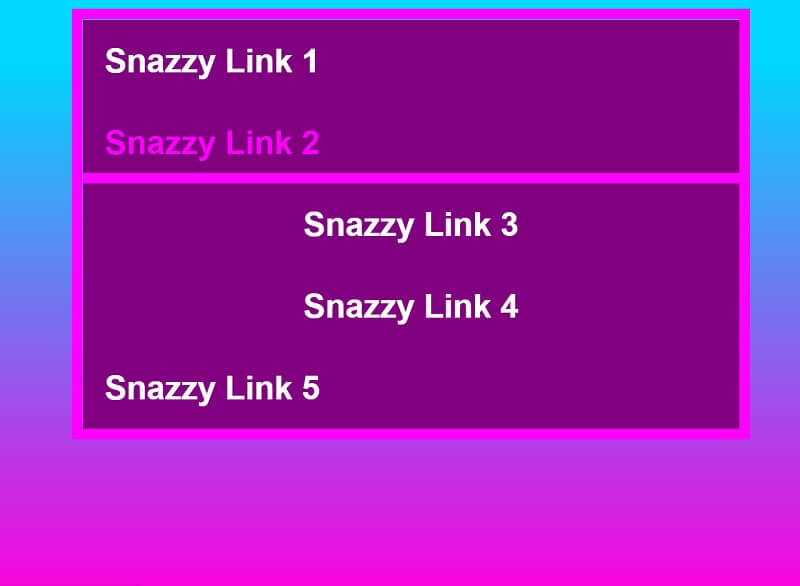
23. Bottom Border Animations

Link Hover – Bottom Border Animations
Created by Song
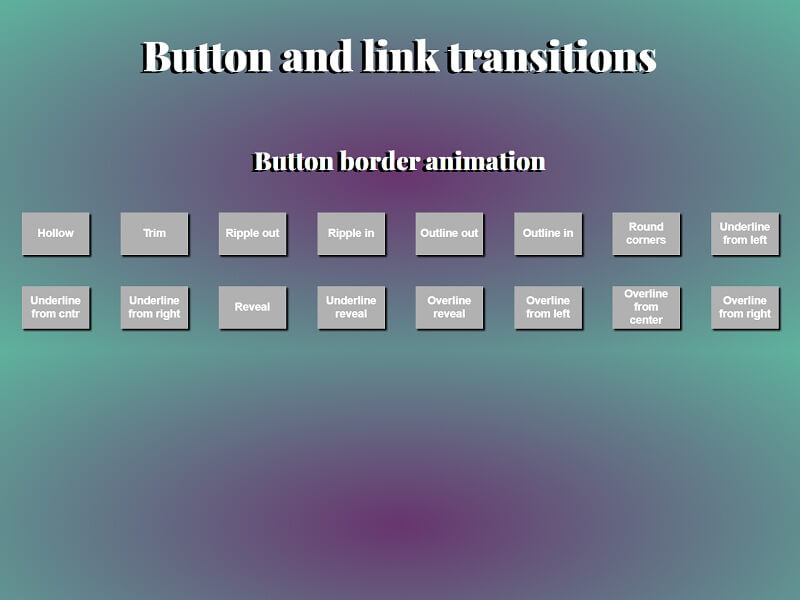
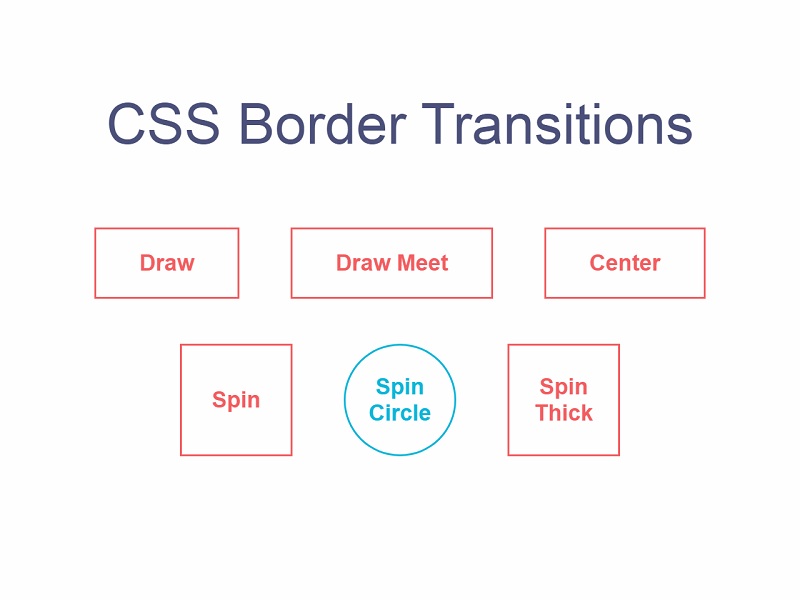
24. CSS Border Transitions

CSS Border transitions that you can easily use for your dream project.
Created by Giana
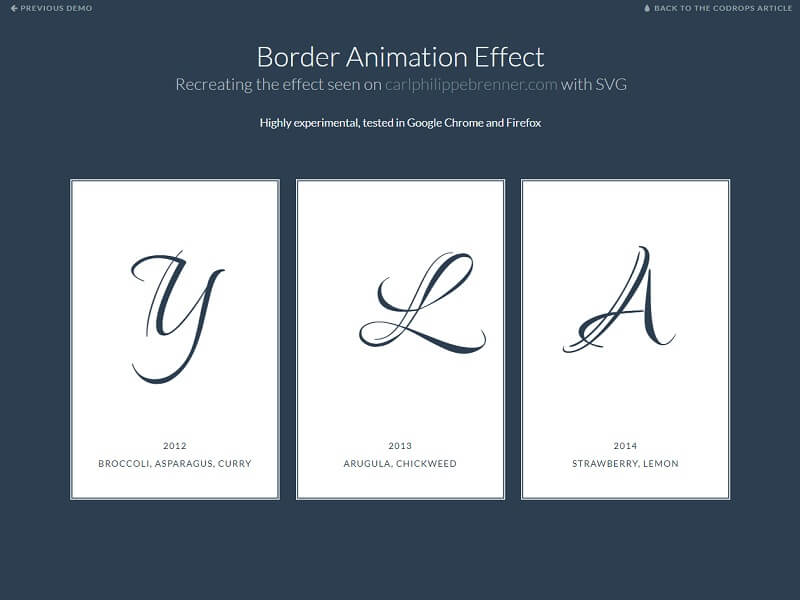
25. Border Animation Effect

Creating a Border Animation Effect with SVG and CSS. It is beautiful and attractive. You can easily use it for your project.
Also, you can check: 26 Best Free HTML CSS Text Effects.
So that’s all from my side. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 25 best free HTML CSS border Animation. If you like this article then please share it with your social media followers and family.
Also, please let me know which border animation you like the most in the comment section down below.
 Template You Free Templates, Themes & Resources
Template You Free Templates, Themes & Resources