If you are looking for the best CSS linear-gradient examples for your dream project, then you are in the right place. There are many CSS linear-gradient examples available in the market.
In this article, I have listed the ten best free HTML and CSS linear-gradient examples for your web-based project.
You can easily download these linear-gradient examples with just one click and use them for your websites and applications.
So, without wasting any more time, let’s start our list.
1. Linear Gradient Columns

Linear gradient columns
Created by Chris Nager
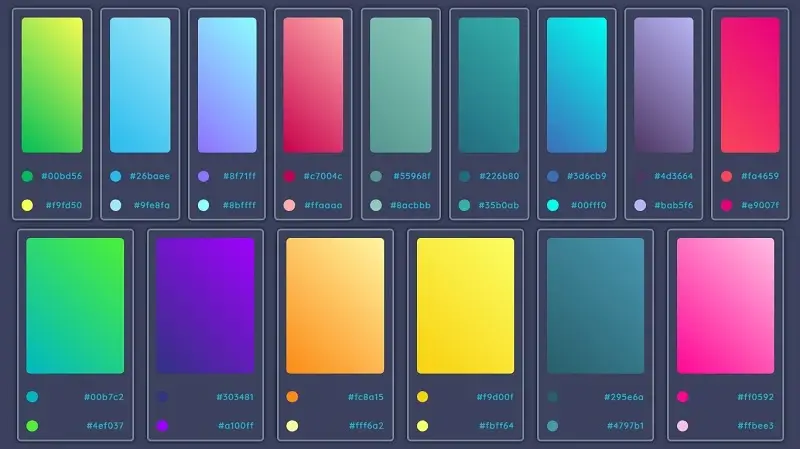
2. Gradients Collection Preview

Gradients Collection Preview
Created by MenSeb
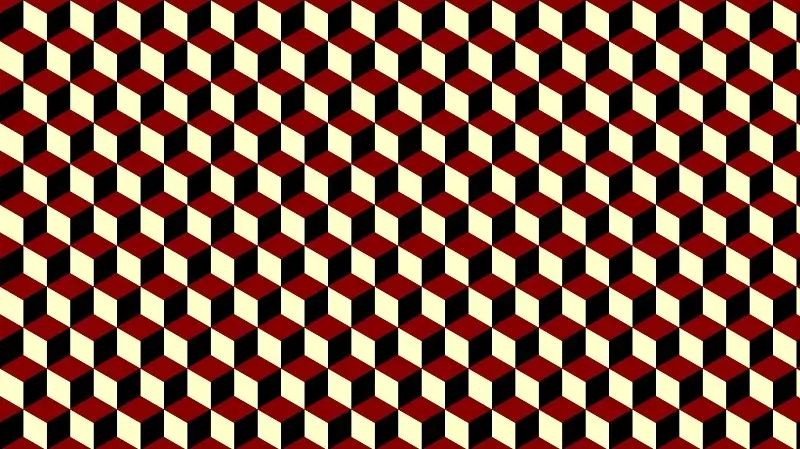
3. CSS3 Linear Gradient Pattern

CSS3 linear gradient pattern
Created by Jerome A
4. Animate Linear Gradient

Animate linear gradient
Created by isladjan
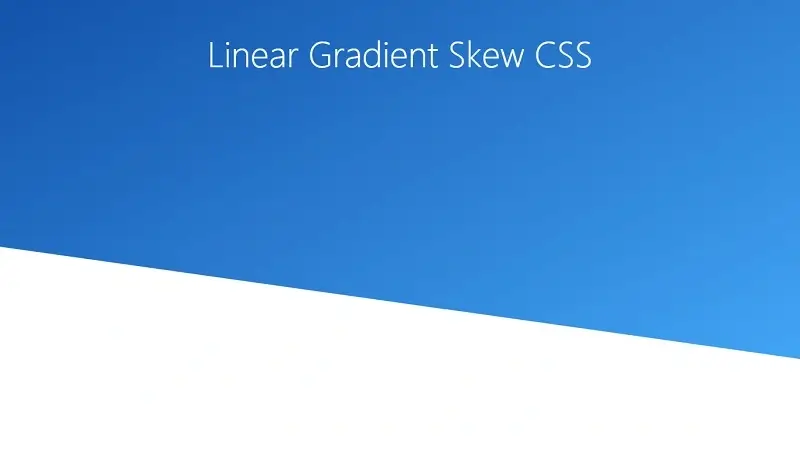
5. Linear Gradient Skew CSS

Linear Gradient Skew CSS
Created by Bryan
Also, you can check: 11 Best Free CSS Chats.
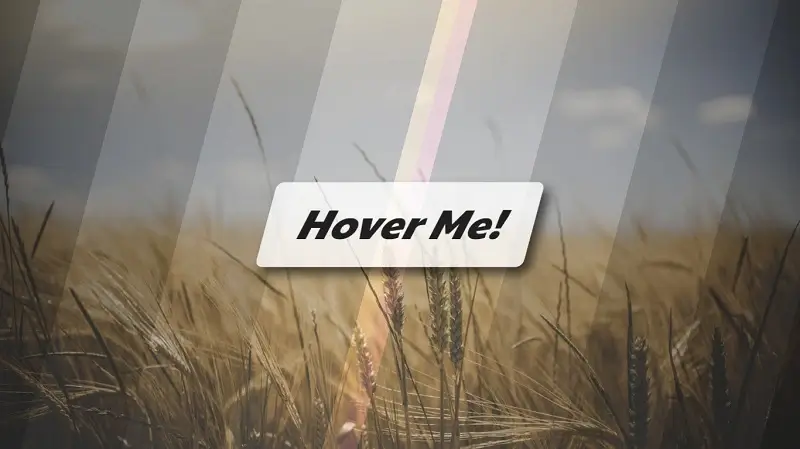
6. Animated Text-Shadow Pattern

Animated Text-Shadow Pattern
Created by carpe numidium
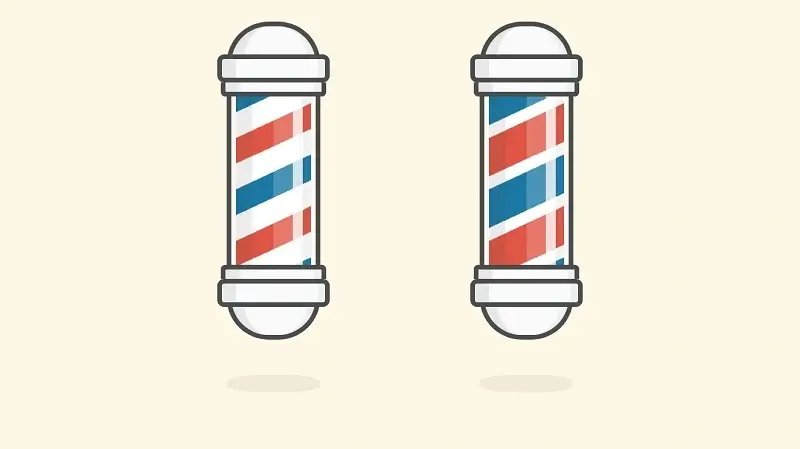
7. Pure CSS Barber’s Pole

Pure CSS Barber’s pole
Created by yumeeeei
8. Linear Gradient Only Sunburst

Linear gradient only sunburst
Created by Ben Edwards
9. Border Linear-Gradient

Border linear-gradient + border-radius
Created by Chicagez
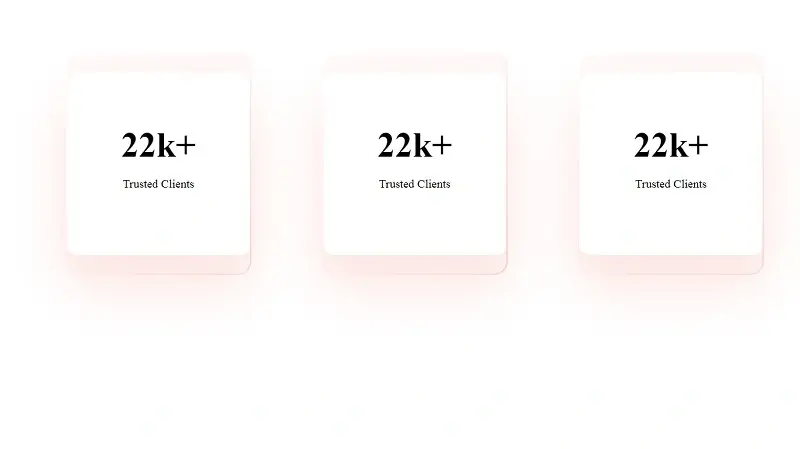
10. CSS Linear-Gradient Shadow

CSS linear-gradient shadow left/right “dynamic”
Created by Elly Pirelly
Also, you can check: 10 Best Free CSS Ripple Effects.
11. Repeating Linear Gradient

Repeating linear gradient background image
Created by Zed Dash
12. Skeleton Loading

Skeleton loading using only a few lines of CSS
Created by Håvard Brynjulfsen
That’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 12 best free CSS linear-gradient examples.
Also, if you really like this article, please share it with your friends and social media followers, such as Facebook, Twitter, etc.
 Template You Free Templates, Themes & Resources
Template You Free Templates, Themes & Resources