CSS Infographics are a great way to visualize data in an engaging and informative way. They can be used to present complex information in an attractive and easy-to-understand format.
CSS infographics make use of the latest technologies like HTML5, CSS3, and JavaScript, allowing for interactive elements such as animations, transitions, and dynamic content.
With the help of these CSS infographics code examples, you can create stunning visuals that will capture your audience’s attention and provide them with valuable insights into your data.
Well, there are many CSS Infographics examples available in the market. In this article, I have listed the 17 best CSS Infographics that will help you to create all your information into one creative package.
You can easily download these CSS Infographics with just one click and use them for your websites and applications.
So without wasting any more time let’s start our list.
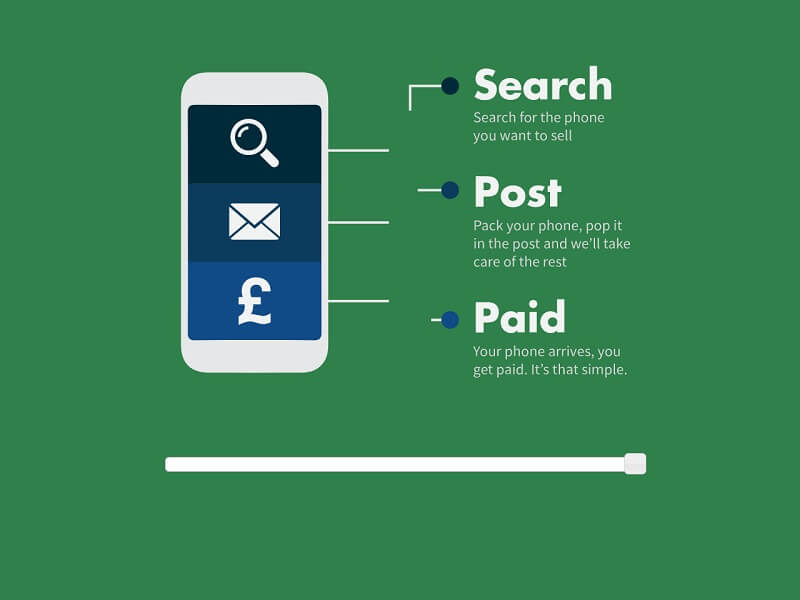
1. Pure CSS Infographic: Angled

Pure CSS infographic: angled
Created by Ana Tudor
2. Responsive Animated Infographic

Responsive Animated Infographic.
Created by Sarah Drasner
3. GSAP Infographic

GSAP Infographic
Created by Tom Watkins
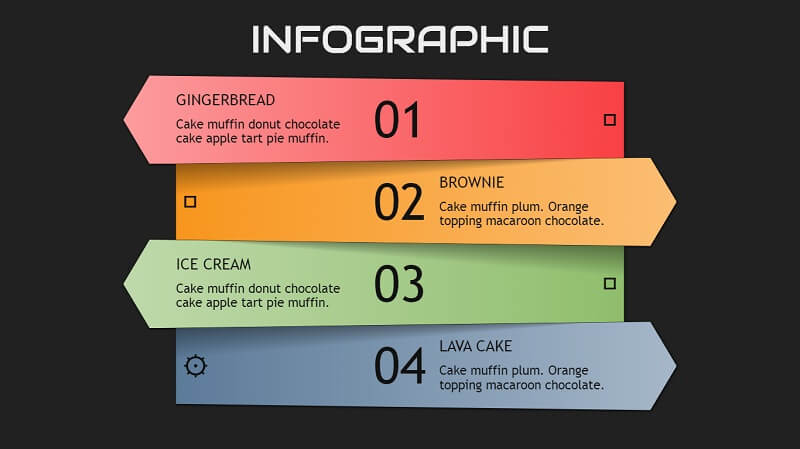
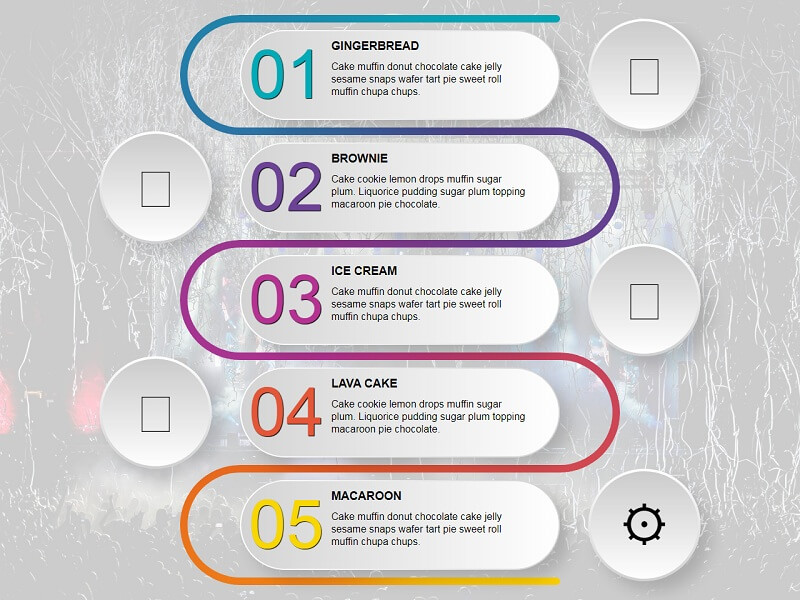
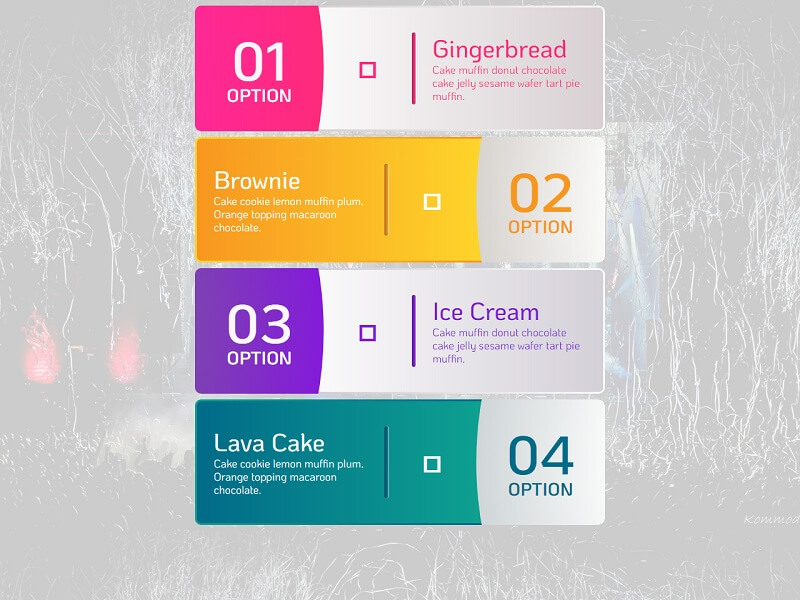
4. Pure CSS Responsive Infographics

Pure CSS Responsive Infographics
Created by Prasad D.
5. Responsive Infographic

Responsive infographic / CSS variables, grid
Created by Ana Tudor
6. Responsive Infographic with CSS Variables

Responsive infographic with CSS variables, flexbox, and clip-path
Created by Ana Tudor
Also, you can check: 12 Best Free HTML CSS Fullscreen Menus.
7. Responsive Infographic

Responsive infographic / CSS variables, grid layout (no Edge support)
Created by Ana Tudor
8. Responsive Infographic

Responsive infographic / CSS variables, calc(), grid layout (no Edge support)
Created by Ana Tudor
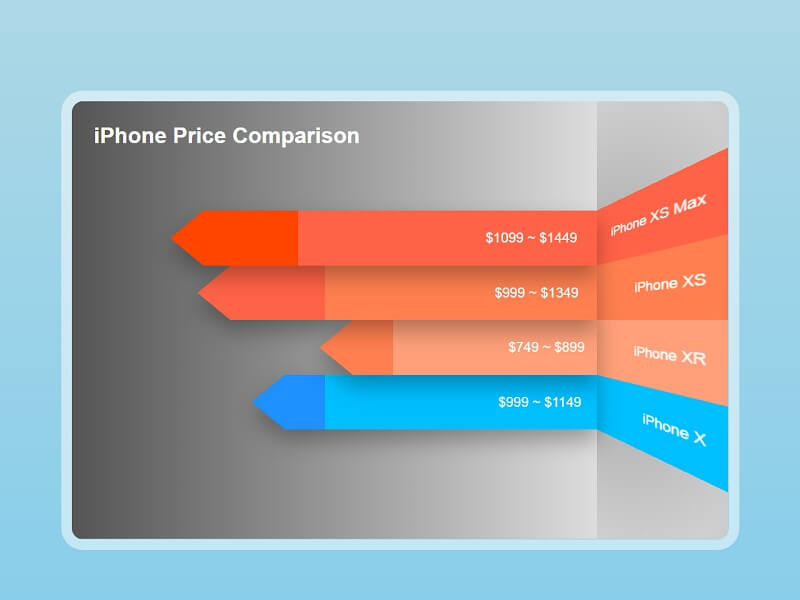
9. iPhone Price Comparison Chart

iPhone Price Comparison Chart
Created by Comehope
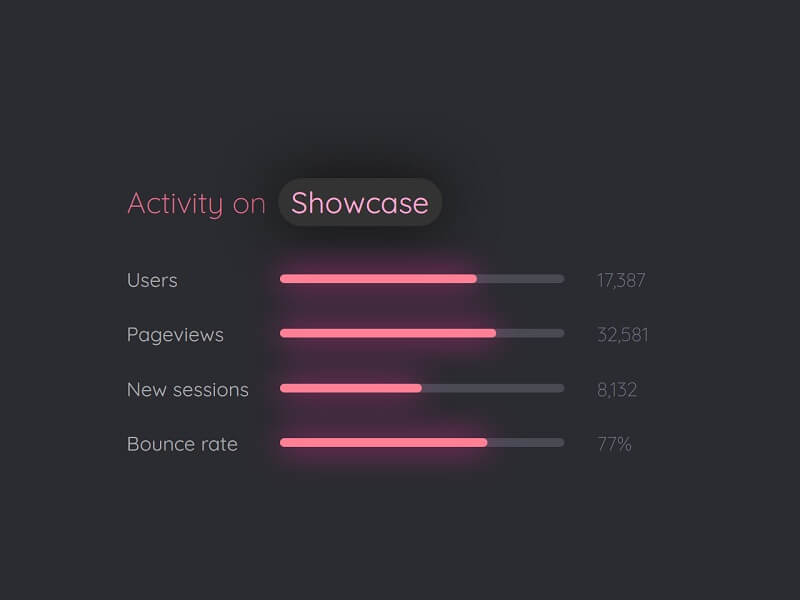
10. Analytics Sample

Analytics Sample
Created by Meg Wehrlen
11. Responsive Infographic

Responsive infographic / CSS variables, grid layout
Created by Ana Tudor
Also, you can check: 18 Best Free HTML CSS Play Pause Buttons.
12. Responsive Infographic

Responsive infographic / CSS variables, grid layout
Created by Ana Tudor
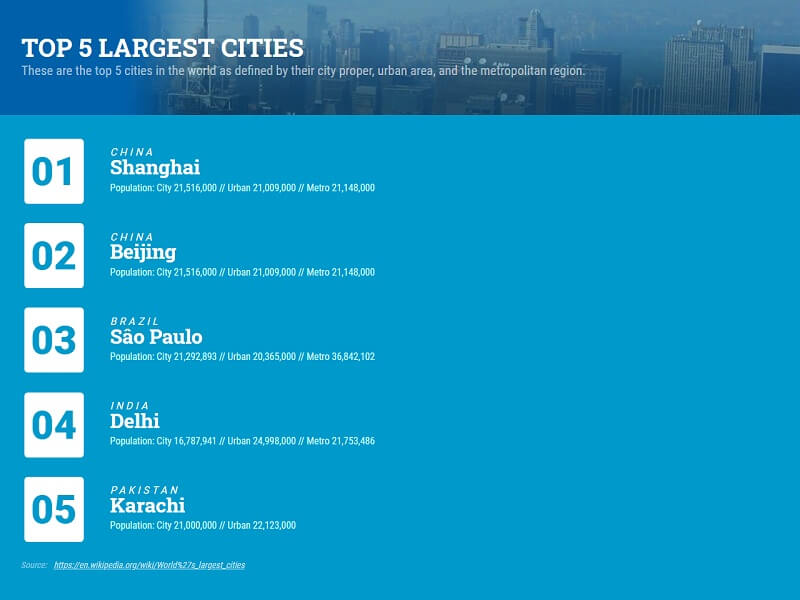
13. Responsive Banners

Responsive banners (clean markup, CSS grid & variables)
Created by Ana Tudor
14. Responsive Infographic

Responsive infographic / CSS variables, grid layout
Created by Ana Tudor
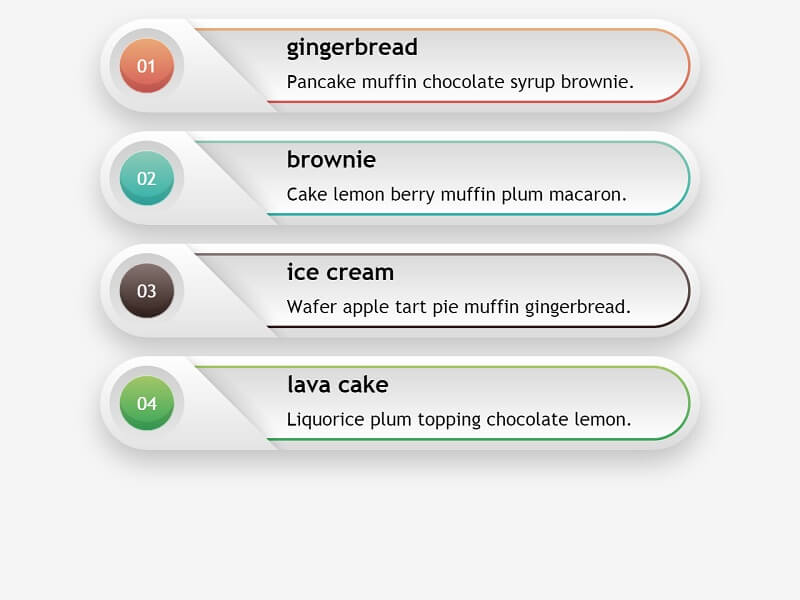
15. Infographics

Infographics: a neatly styled ol
Created by Kristof Michiels
16. Infographic Struisvogel Versie 2

AVV3 – Infographic Struisvogel Versie 2
Created by Jarno
Also, you can check: 14 Best Free HTML CSS Subscribe Forms.
17. Responsive Infographic with CSS Variables

Responsive infographic with CSS variables
Created by Ana Tudor
So that’s all from this blog. Thank you for visiting Templateyou and reading this article. I hope you enjoyed the complete list of the 16 best CSS infographics.
Also, if you really like this article then please share it with your friends, relatives, and social media followers.
 Template You Free Templates, Themes & Resources
Template You Free Templates, Themes & Resources