If you are looking for the best free HTML CSS pagination for websites and applications then you are in the right place. Well, there are plenty of CSS paginations available on the Internet.
In this article, I have listed the 26 best free HTML CSS pagination for your next project. You can easily use these for web pages.
These will help you to easily index and rank your content. I hope you like this list of the best free HTML CSS pagination.
So without wasting more time let’s start our list.
1. Pagination

Created by Lorik Mehmeti
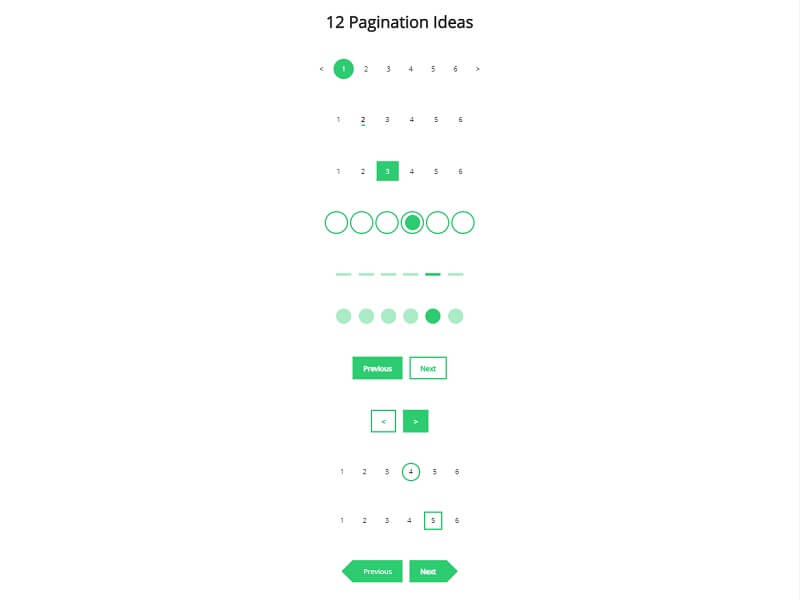
2. Roundie Pagination

Roundie Pagination is based on HTML and CSS that help you to differentiate key elements from the rest of the elements. In addition, this is a fully responsive pagination. You can easily use it for your next project.
Created by ahmed beheiry
3. Dynamic Page Controls

Dynamic Page Controls
Created by Wayne Dunkley
4. Responsive Flexbox Pagination

Responsive Flexbox Pagination
Created by William H.
5. CSS3 Pagination

CSS3 Pagination
Created by Graeme Attkins
Also, you can check: 21 Best Free HTML CSS Calendars.
6. Dark Pagination

Dark Pagination
Created by Thibaut
7. CSS Pagination With Hover Effect

CSS Pagination with Hover Effect
Created by freefrontend.com
8. Yeti Hand Pagination

Yeti Hand Pagination
Created by Darin
9. Pagination Hover Animation

Pagination hover animation is a practically applicable example. It gives you all the basic options in one place.
Created by Elena Nazarova
10. Pac-Man CSS Pagination

Pac-Man CSS Pagination
Created by Paraskevas Dinakis
Also, you can check: 26 Best Free HTML CSS Text Effects.
11. Pagination Buttons

Pagination Buttons (Pure CSS)
Created by Mark
12. Pagination Pure CSS

Pagination Pure CSS
Created by Henrique Rodrigues
13. Pure CSS Pagination

Pure CSS pagination
Created by Brendan Mullins
14. Pagination Indicators

Pagination Indicators
Created by thykka
15. Flexing Pagination Arrows

Flexing pagination arrows
Created by Hakim El Hattab
Also, you can check: 23 Best Free HTML CSS Checkboxes.
16. Pagination One

Pagination One
Created by Darin
17. Tooltip Pagination

Tooltip Pagination
Created by Joe
18. WebDesignerDepot Pagination

WebDesignerDepot pagination is a professional-looking pagination design. This is based on HTML, CSS, and Javascript. You can easily use this pagination for all types of websites.
Created by Wouter Bles
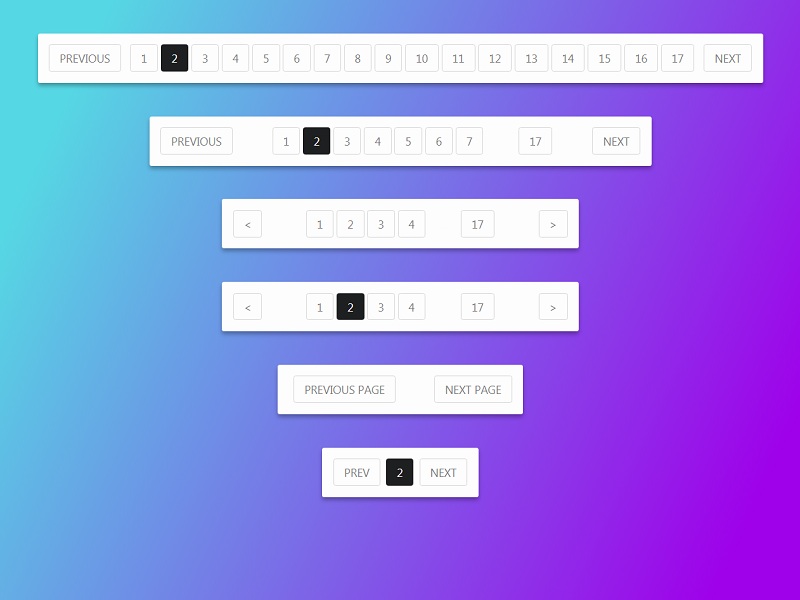
19. Pure CSS3 Responsive Pagination

Pure CSS3 Responsive Pagination comes with six types of pagination styles. You can easily use it for all types of websites and applications.
Created by Béla Varga
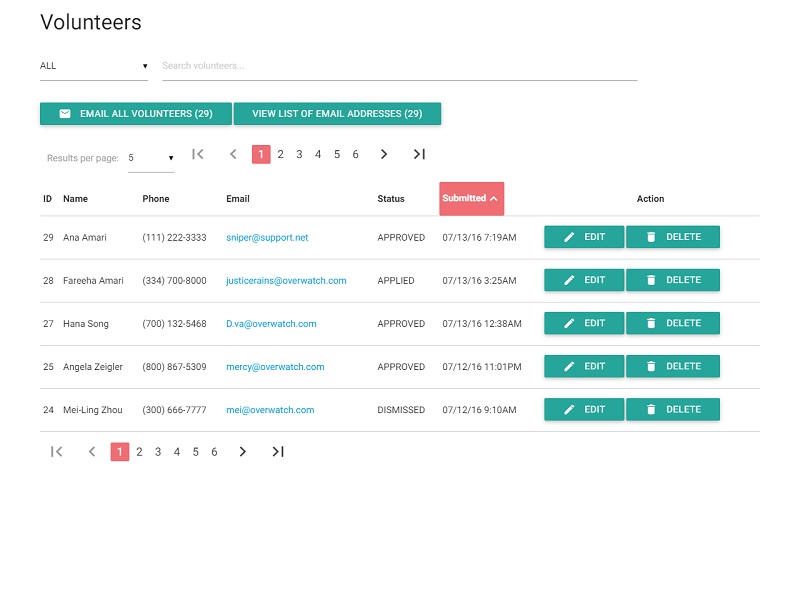
20. Filter Responsive Table With Pagination

Materialize + Angular Search and Filter Responsive Table with pagination
Created by Stephanie
Also, you can check: 16 Best Free HTML CSS Breadcrumbs.
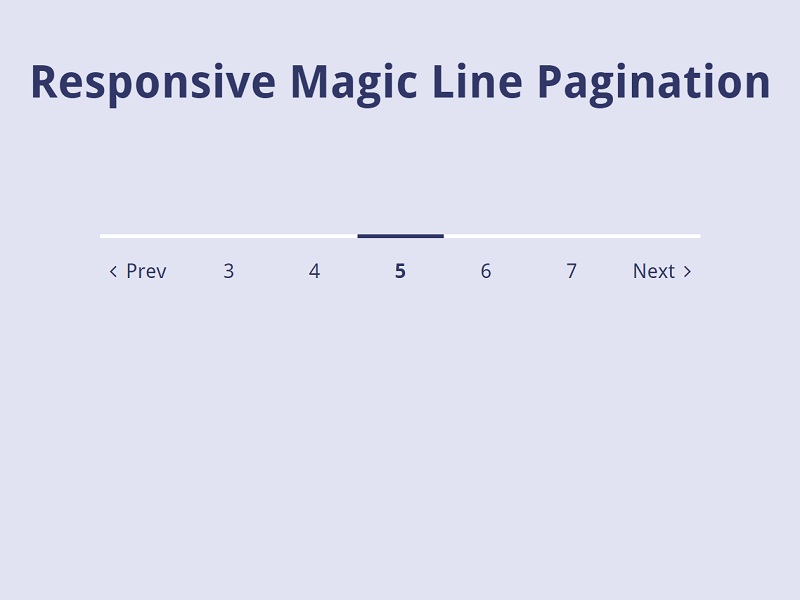
21. Responsive Magic Line Pagination

Responsive Magic Line Pagination comes with a scroll bar line. This is based on HTML, CSS, and javascript.
Created by Ryan Yu
22. Dot Hopper

Dot Hopper is an interactive and colorful animated pagination design. It is based on HTML, CSS, and Javascript frameworks.
Created by Elliot Geno
23. Infinite Pagination

Infinite Pagination is a clean, simple, and attractive-looking pagination design. It is based on HTML5, CSS3, and Javascript.
Created by Mariusz Dabrowski
24. Pacman Pagination

Pacman pagination comes With a simple animation effect. It is perfect for a gaming website design. You can easily use it on your dream website. This helps you to make your design beautiful.
Created by Mikael Ainalem
25. Pagination

Pagination
Created by Rosa
Also, you can check: 26 Best Free CSS Search Boxes.
26. Hover and Active Pagination

Hover and Active Pagination
Created by Doğukan Çavuş
So that’s all from my side. I hope you enjoyed the complete list of the best free HTML CSS pagination. If you like this article then please share it with your friends and social media websites.
Apart from this, please let me know which CSS pagination you like the most in the comment section down below.
 Template You Free Templates, Themes & Resources
Template You Free Templates, Themes & Resources